Výhody a nevýhody rastrovej a vektorovej grafiky: Čo je lepšie?
Stretli ste sa už so slovami „vektor“ and „raster“ alebo „vektorová“ and „rastrová grafika“? Pokiaľ sa pohybujete vo svete grafiky a digitálnej ilustrácie, predpokladám, že tieto slová sú vám známe. No ak patríte do skupiny ľudí, ktorí s grafikou začínajú, alebo s ňou nepracujú, pravdepodobne vôbec netušíte, o čom hovorím. Ale nemajte strach, nie ste v tom sami. Väčšina mojich zákazníkov tieto pojmy nepozná vôbec, alebo majú len matnú šajnu, o čo ide.
Prečo je dôležité mať aspoň základnú predstavu o týchto dvoch slovách? Pretože sú to dva základné druhy grafiky, ktoré navzájom nijako nesúvisia a je dôležité ich vedieť rozoznávať, aby sa vám nestalo, že budete mať nereálne požiadavky na umelca, ktorý pracuje s vektorom (ako napríklad ja) a umelca, ktorý tvorí v rastri.
Rovnako umelci musia vedieť, ktorý typ grafiky ponúkajú zákazníkovi, aby v priebehu tvorby nedošlo k omylom a strate času, peňazí a nervov kvôli nedostatočným vedomostiam o možnostiach, ktoré každý z týchto dvoch typov grafiky ponúka. Či už ide o začínajúceho alebo skúseného ilustrátora, pochopenie oboch typov grafiky je nevyhnutné pre vytváranie kvalitných a profesionálnych návrhov.
V tomto blogu sa ponoríme hlbšie do týchto dvoch druhov grafiky a preskúmame ich jedinečné vlastnosti a výhody. Takže si pripravte šálku kávy alebo dobrého čaju a začíname!

Raster vs. Vektor
Začnime rastrom, keďže ten je rozšírenejší a dovolím si tvrdiť, že aj používanejší (ale netvrdím, že lepší!) ako vektor. Zjednodušene povedané, rastrová grafika sa skladá z pixelov (to sú malé farebné štvorčeky) a využíva sa pri fotografiách a detailných kresbách, či maľbách.
Naopak, vektorová grafika (niekedy sa u nás používa aj výraz „krivky“, ale ja osobne ho nemám rada a nepoužívam ho) sa skladá z bodov a čiar, ktoré sú navzájom pospájané a vytvárajú farebné plochy. Používa sa najmä na vytváranie log, reklamných nápisov a zjednodušených ilustrácií.
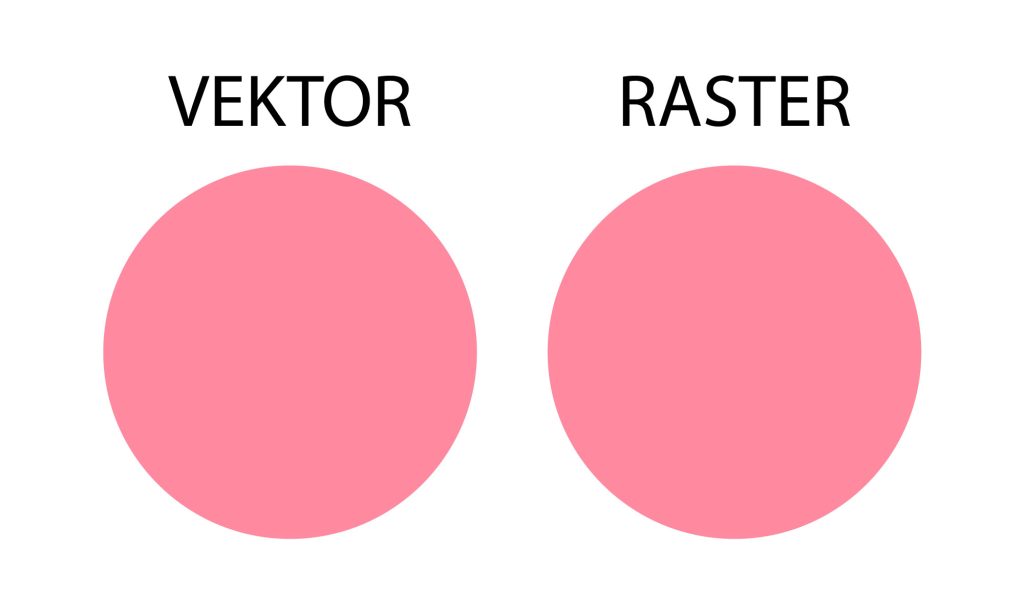
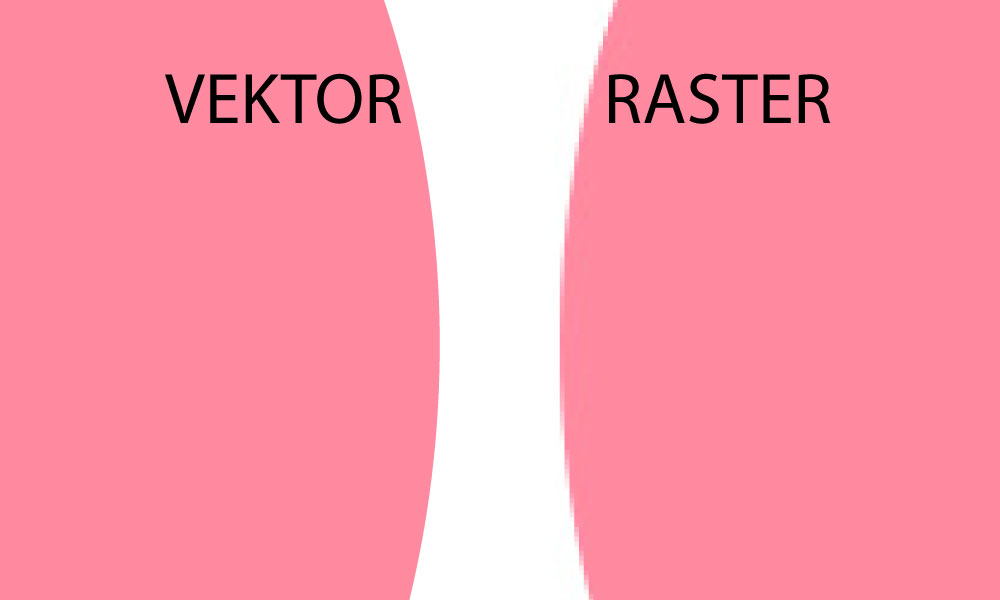
Príklad:

Ale veď vyzerajú úplne rovnako! Áno, na prvý pohľad vyzerajú úplne rovnako. Rozdiel nastáva, keď použijete zoom. Zatiaľ čo pri vektore stále vidíte ostrú čiaru, pri rastri začnete postupne rozoznávať malé farebné štvorčeky.

Podstatnou výhodou rastra je, že každý jednotlivý pixel môžete zafarbiť ktoroukoľvek z veľmi širokej palety farieb. Postupnou jemnou gradáciou odtieňov susediacich pixelov tak možno vytvoriť hladký prechod medzi farbami, či pekné farebné zmesi. Z čím väčšieho počtu štvorčekov je rastrový obrázok zložený, tým je kvalitnejší a detailnejší. Nemožno ho však zväčšovať a často ani upravovať bez zmeny kvality.
A tu sa dostávame k hlavnému rozdielu a zároveň najväčšej výhode vektora oproti rastru a to je jeho možnosť zväčšovať a zmenšovať sa bez straty kvality. Pri tvorbe vo vektore sa však nemôžeme až tak „vyšantiť“, ako pri tvorbe v rastri. To ale neznamená, že s vektorom je nuda! 😊
Poďme sa teda spolu poriadne pozrieť na základné rozdiely, výhody a nevýhody rastra a vektora:
RASTER
Výhody
- Realistické zobrazenie a obrovské možnosti tvorenia: Keďže rastrová grafika využíva pixely, môže vytvárať realistickejšie obrázky ako vektorová grafika. Môžete v ňom vytvoriť zložité farebné prechody a textúry, vďaka ktorým budú obrázky vyzerať prirodzenejšie. Môžete využiť rôzne techniky digitálnej kresby a maľby, navzájom ich kombinovať a vytvárať tak nekonečné množstvo realisticky vyzerajúcich umeleckých diel, niekedy na nerozoznanie od diel vytvorených tradičnými maliarskymi metódami.
- Vysoké rozlíšenie: Rastrovú grafiku je možné vytvárať vo vysokom rozlíšení, vďaka čomu je ideálna na tlač vysokokvalitných obrázkov a fotografií.
- Rozsah formátov súborov: Rastrovú grafiku je možné ukladať v širokej škále formátov súborov, vďaka čomu sú univerzálne a kompatibilné s väčšinou softvéru.
Nevýhody:
- Strata kvality: Rastrová grafika môže stratiť svoju kvalitu, ak sa zväčší alebo zmenší a to preto, že veľkosť a úprava pixelov sa zmení, čo môže viesť k zubatým okrajom a tzv. pixelizácii.
- Veľké súbory: Keďže rastrová grafika sa skladá z pixelov, pri vysokokvalitných obrázkoch a fotografiách musíme rátať s veľkou veľkosťou súborov (niekoľko desiatok až stoviek MB), čo môže spôsobiť problémy pri nahrávaní, sťahovaní alebo zdieľaní týchto súborov. A samozrejme na ich uchovávanie si treba pripraviť väčší disk.
- Náročná editácia: Pri úprave grafických diel vytvorených v rastri je potrebná náročnejšia editácia, či už hovoríme o zmene farby, alebo jednotlivých prvkov. Editáciou tiež môže dôjsť k strate kvality.

VEKTOR
Výhody
- Zmena veľkosti bez straty kvality: Vektorovú grafiku je možné zväčšiť alebo zmenšiť bez straty kvality, čo je ideálne pre návrhy, ktoré je potrebné často meniť (alebo sa zákazník nečakane rozhodne, že to potrebuje väčšie, ako predpokladal).
- Malé veľkosti súborov: Keďže grafika pozostáva z matematických rovníc, má menšie veľkosti súborov, čo uľahčuje ich zdieľanie a tiež zaberú menej miesta na disku.
- Jednoduché úpravy: Obrázky vytvorené vo vektore sú editovateľné tak povediac jedným klikom (hlavne čo sa týka farby). Relatívne jednoduchá je tiež zmena tvaru, či veľkosti ktoréhokoľvek prvku grafického diela. Editáciou nedochádza k nijakému zníženiu kvality.
- Jednoduchá konverzia na raster: Každý vektorový program ponúka možnosť uložiť súbor aj v rastrovom formáte (jpg., png.)
Nevýhody
- Nerealistické zobrazenie: Vektorová grafika má obmedzené možnosti farebných prechodov – každá farba na obrázku predstavuje samostatnú malú farebnú plôšku, takže aj keď je možné zvektorizovať napríklad fotografiu, po zvektorizovaní je to kopa malých plôšok, ktoré nevyzerajú tak prirodzene ako by fotografia vyzerala v rastri.
- Špeciálne súbory: Na otvorenie súboru vytvoreného vo vektore, je potrebný špeciálny softvér. Tých je na trhu niekoľko a niekedy môže nastať problém s kompatibilitou, keď chceme otvoriť vektorový súbor v inom programe ako v akom bol vytvorený.

S čím je teda lepšie pracovať?
Odpoveď na túto otázku vás asi neprekvapí, ale je to veľmi individuálne. Záleží to predovšetkým od štýlu, akým umelec pracuje, od požiadaviek trhu, na ktorom sa pohybuje a celkovo toho, čo jemu viac vyhovuje.
Ja osobne využívam aj vektor aj raster. V rastri kreslím prvky pre svoje vzory. Používam hlavne aplikáciu Procreate pre iPad a často tiež kreslím/maľujem tradičnými médiami na papier, ktorý potom oskenujem. Tieto prvky potom vektorizujem v programe Adobe Illustrator, kde nakoniec vyskladám aj celý vzor. Ten posielam zákazníkovi vo vektorovej aj rastrovej verzii, prípadne vo formáte, ktorý vyžaduje jeho projekt.
Ja vektor milujem. Keďže môj štýl je dosť minimalistický, nepociťujem pri tvorbe vo vektore žiadne obmedzenia, naopak plne využívam jeho kvality. Keby som však tvorila digitálny akvarel, asi by som to s vektorom ďaleko nedotiahla…

Preto ak ste na strane zákazníka, ktorý hľadá kvalitné a pekné ilustrácie pre svoj produkt, dopredu si overte, v akom programe „váš“ umelec pracuje, prípadne aký typ ilustrácií vám daný umelec dokáže ponúknuť. Možno sa kvôli vám posnaží vytvoriť niečo spôsobom, ktorý bežne nepoužíva, no bude ho to pravdepodobne stáť kopu nervov a výsledné dielo možno vôbec nebude korešpondovať s jeho štýlom a vy ako zákazníci môžete byť na konci celého procesu sklamaný.
Ak ste na strane začínajúcich digitálnych umelcov a stále sa neviete rozhodnúť, ktorou cestou ísť, určite odporúčam vyskúšať obe možnosti a potom sa rozhodnúť, ku ktorému typu vás to ťahá viac (a nikdy nie je na škodu mať prehľad o oboch možnostiach). Hoci sa môže zdať, že trh s digitálnym umením je už presýtený a všetko už bolo nakreslené, ja si dovolím nesúhlasiť. Nakreslené už možno bolo všetko, ale nenakreslili ste to vy 😉 Vždy sa nájde niekto, komu sa práve vaša verzia bude páčiť najviac.
Extra tip pre tlač v rastri:
To, že rastrové obrázky nemožno zväčšiť bez toho, aby im to neubralo na kvalite, je nutné zohľadniť aj pri tlači:
Či už ste na strane zákazníka alebo umelca, vždy si dopredu ujasnite, aký veľký rozmer potrebujete a urobte ho ešte trochu väčší. Zmenšiť ho viete vždy, ale so zväčšením bude problém.
Pri tlači rastrových obrázkov berieme do úvahy rozmery obrázku v pixeloch (napr. 5000 x 3000) a pixelové rozlíšenie vyžadované tlačiarňou, ktoré sa udáva v jednotkách ppi (pixel-per-inch) alebo príbuzný pojem dpi (dots-per-inch). Tlač na papier obyčajne vyžaduje minimálne 300 ppi, ja ho používam aj pri tlači na textil.
A ako určiť veľkosť obrázka v pixeloch potrebnú pre tlač? Vynásobte požadovanú veľkosť tlačeného obrázka a ppi/dpi tlačiarne. Ak je ppi/dpi 300 a obrázok by mal mať šírku 5 palcov (12,7 cm), potom obrázok by mal byť široký minimálne 1500 pixelov (5 x 300). Podobne zistíte aj to, na akú tlač je vhodný váš existujúci rastrový obrázok. Ak má šírku 1200 pixelov, potom na rovnakej tlačiarni z neho vytlačíte v optimálnej kvalite obrázok o šírke 4 palce (1200 / 300), teda cca 10 cm.